
Context
Fulton is a direct-to-consumer (D2C) sustainable insoles e-commerce startup. As a young startup, Fulton was seeking to redesign their overall web store experience to improve the functionality and performance of their site.
I was brought on as a UX designer, working alongside a small team of UX/UI designers, to re-envision the Fulton web store experience grounded in user-centered design.
My Role
This was a team project.
Shelagh Bennett (UX Designer)
Chuck Borg (UX/UI Designer)
Jerry Qu (UX/UI Designer)
Timeline
6 Weeks: June-July 2021
Tools
Adobe XD, Miro, Adobe Photoshop, Adobe Illustrator
Methodologies
Discover
Personas
Affinity Mapping
Ideate
User Stories
Sitemap
User Flows
Prototype
Sketching
Wireframing
Hi-Fi Prototyping
Testing
Guerilla Usability Testing
Usability Testing
Constraints
Going into the project, our team had to work with a few existing constraints:
Follow an existing brand guide
Utilize existing user research for personas and user stories
Utilize existing 3-D model of insole on landing page
Problem
Fulton, a D2C insoles e-commerce startup, seeks to improve the overall experience of their current website by finding the most effective ways to educate their customers about their product’s value and increase the conversion rate.
How might we improve the overall user experience to best educate the customer about the value proposition of the product and increase the conversion rate of the site?
Solution
Redesign the Fulton web store experience guided by user-centered design principles and needs. Focusing on the red routes, our solution operated on three goals in particular:
Improve the Information Architecture
The existing Fulton website lacked a clear and coherent information hierarchy. We focused on making the most relevant information available to users at the right place, at the right time.
Simplify and Streamline
With the existing website overloaded with content and information, our redesign prioritized consolidating pages and streamlining the shopping experience
Consistency and Standards
The current website did not meet the expected standards of an e-commerce shopping experience. We ensured that our redesign met industry standards and basic accessibility needs.
Discover
In the discovery phase, we conducted a Google Analytics Evaluation, Usability Heuristics Evaluation and Usability Testing on the existing site.
Google Analytics Evaluation
With access to Fulton’s website data on Google Analytics, we were able to analyze their users’ behaviors to understand which format to focus our redesign on. We found that for every 3 desktop users, there were 10 mobile users and the revenue generated through the mobile site was twice that of its desktop counterpart. This finding coincided with the industry standard of “mobile-first design”, leading us to confidently focus our redesign efforts towards the mobile format, speaking to both the site’s analytics and industry best-practices.
Usability Heuristics Evaluation
Narrowing our focus to the mobile site, we conducted a usability heuristics evaluation of the existing site to uncover usability and accessibility issues affecting the users. We conducted individual analysis using Jakob Nielsen’s 10 Heuristics Principles for User Interface Design, as well as an Accessibility audit. The report resulted in 16 violations and recommendations for improvement.
Heuristics #2: Match Between System and The Real World
The scale of product visuals are too large on many mobile and desktop formats.
Heuristics #4: Consistency and Standards
The formatting choices of content elements defies interface conventions necessary for user comprehension and ease of use.
Heuristic #8 Aesthetic and Minimalist Design:
The landing page contains incomplete or unnecessary information, uninformative media, and lacks a clear information hierarchy.
Usability Testing on Existing Site
Simultaneous to the usability heuristics evaluation, we underwent usability testing of the existing site to uncover usability issues affecting user task flows and product education. We conducted 30-minute virtual usability testing with 5 relevant users, using primarily the mobile site.
Key questions:
Are users able to comprehend the value proposition of the product easily?
Are users able to access the information they need to make a decision about the product?
Can users complete the shopping flow?
Quotes from users:
"The product detail is not clear to me."
— User 1
"It feels unfamiliar that the insole twists as I am scrolling."
— User 3
"The information seems long and indirect."
— User 2
Findings
Overall, we found that users struggled with comprehension and accessing information to be properly educated about the product. However, we generally found that users enjoyed the branding and the concept of the product.
Key issues:
Lack of Information Hierarchy
Users struggled to comprehend the features of the product, understand the stand-out qualities of the insoles, and see how Fulton insoles compare to competitors.
Hierarchy and Formatting of Content
Users felt that they were not given important information about the insoles early on in their journey, and they found the curved text formatting and panning effects on the product imagery to be disorienting and difficult to engage with.
Consistency and Standards for User Interface
Users were lacking clarity on the number of insoles provided in a single purchase, and they found that testimonials and a sizing chart were absent.
Define
In the define phase, we developed revised personas and did affinity mapping.
Affinity Mapping: Top Insights
Insight 1:
Users felt that information about the product was lacking.
Insight 2:
Users found that sizing, pricing, and discounts were unclear.
Insight 3:
Users found the information to be overwhelming and disorganized.
Affinity Mapping Exercise
Ideate
In the ideation phase, we developed how might we questions, user stories, a site map and user flows to define the product.
How Might We
Bringing together key insights from our usability testing and evaluations, we developed how might we questions to keep our priorities aligned as a team.
Product Information
How might we more quickly and easily inform the user about the product and its benefits?
Clear Hierarchy
How might we reorganize the overall information architecture so that the site provides important information closer to the product?
User Stories
Narrowing our focus to the most important tasks for the user, we developed user stories to define red routes and normal routes.
View User Stories
Sitemap
After identifying the red routes of our redesign, we created a sitemap.
User Flows
Before moving to begin prototyping, we created a user flow for the red route, along with normal routes.
Prototype
In the prototyping phase, we sketched, created wireframes and made a Hi-Fi prototype.
Sketching
We kicked off the design process by individually sketching out ideas for the red route and holding a team critique. Following, we collaboratively combined our different ideas into a design “Frankenstein”.
My ideation sketches
Our design “Frankenstein”
Low-Fi Wireframing
Moving into wireframing, we incorporated our different ideas into the re-design and refined the layout and components on each screen.
Guerilla Usability Testing
We recruited 5 participants for virtual moderated guerilla usability testing to get quick usability feedback on our wireframe prototype before moving on to Hi-Fi prototyping.
Overall Feedback
We found that users were able to comprehend the standout features of the product quickly and easily. Additionally, users validated the functionality of the “Buy Insoles” CTA button that floats with them as they scroll, and they found the shop flow to be easy and straightforward.
Key findings from Guerilla Usability Testing:
Reviews page could not be filtered or sorted
Users had difficultly understanding the content in sustainability/materials section
Content in the Fulton vs. competitors chart was unclear
Content in the diagnostic tool was not specific enough
Return policy and shipping costs were difficult to locate
Style Guide
Building on the existing brand guide, we developed a style guide for our redesign, which featured custom iconography and a revised color palette that would ensure visual accessibility.
View Style Guide
Hi-Fi Prototype
Taking cues from the style guide, the prototype for Fulton started to come to life. After developing the red routes, we quickly moved to test out the design on users.
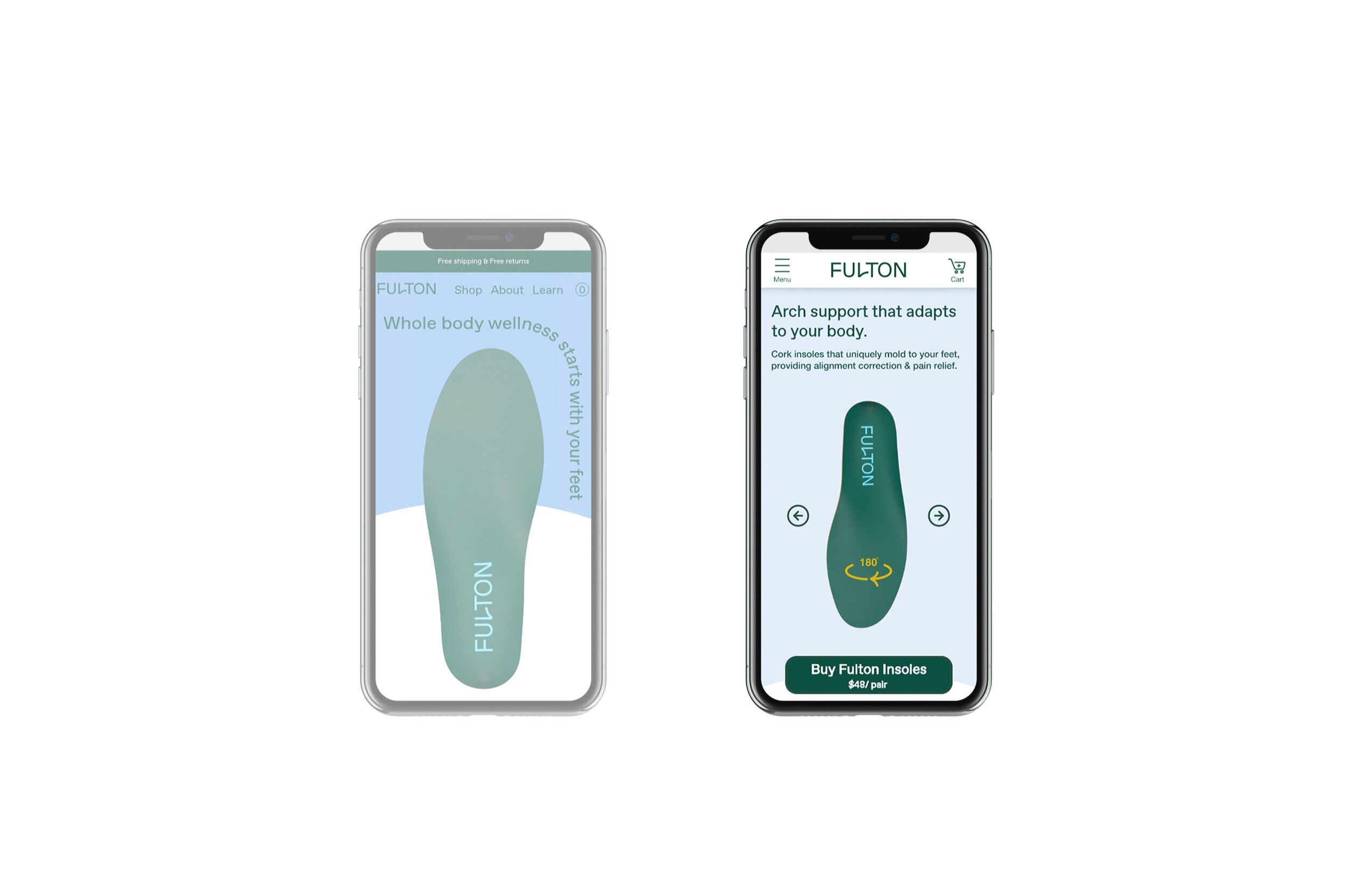
Landing page: existing [left] and our redesign [right]
Test
In the testing phase, we carried out moderated usability testing to validate our redesign.
Usability Testing
Once we had the Hi-Fi prototype ready to go, we recruited 5 pre-screened users for our final round of usability testing. During the moderated virtual sessions, we followed the same script that we used when we tested the existing Fulton site.
Testing Results
Overall, we found that users were able to comprehend the standout features of the product quickly and easily. Generally, users validated the 180 model of the insole, and they found the shop flow was very intuitive to use. Additionally, they found the side-by-side comparison helpful, and they liked the concept of the diagnostic tool.
Key findings for improvement:
The color and size/position of the CTA “buy button” could be improved
The shipping and returns icons should link to the FAQ
Information was lacking about compatible footwear types and uses for insoles
The content of the diagnostic tool was lacking in specific information
Next Steps
Due to the time constraints of this project, the red routes were prioritized. Building out the prototype on mobile and desktop by implementing all features, pages, and feedback from usability testing would be our next step for Fulton. Additionally, continuing to conduct additional usability testing with target users on future prototype iterations would help align the design to specific user preferences.
Reflection
Working with a team of UX/UI designers for the first time, this project helped me understand the user-centered design process in a team setting. Throughout the project, I learned how to educate stakeholders on the design process, advocate for user needs within a team and stakeholder setting and align user needs with business goals.
Similar Projects
Shares
A location-based app that helps people find and share equipment with their network and community.
Clean Seatz
Website, packaging, POS display, and brand identity design for a consumer goods startup.















![Landing page: existing [left] and our redesign [right]](https://images.squarespace-cdn.com/content/v1/60f9d654b6fa0d08edefd460/1627519352468-37XX6SIE6X1KIT29OMA0/mockup+headline_fulton.jpg)

