Project Overview
Shares is a location-based platform that enables people to find and share useful equipment with their network and community. I developed this project during my training on Springboard’s UX Career Track boot camp.
My Role
This project features my skills in UX Research and UX/UI Design. I was responsible for the entire scope of the project.
Timeline
6 Months: October 2020- May 2021
Tools
Figma, Miro, Marvel POP, Adobe Photoshop, Adobe Illustrator
Methodologies
Problem
For hobbyists, getting temporary access to missing equipment they need for their next endeavor can be difficult and complicated. Who can lend them a tent for that upcoming camping trip…? They’re also not so happy about all that handy stuff in their closet that they haven’t touched in the past year- maybe it could be put to better use?
Most people own useful equipment that is underutilized, when others could benefit from the utility when they’re not. How do I connect those who need with those to have and vice-versa?
Solution
A location-based app that helps people find and share equipment with their network and community, supporting each other to get-doing.
I adopted a research-led approach to defining the initial problem space and possible solutions. Following, I progressed through a multi-stage development of the red routes, using a user-centered design approach, testing usability through the development stages to ensure ease of use and relevance of the final prototype.
Discover
In the discovery phase, I used desk research and user research to gain key insights into the problem space.
Desk Research
I began the process by conducting desk research, reviewing the broader aspects of the peer-to-peer sharing economy and the existing facilitators. My sources included academic papers, white papers, and articles. Below are the top themes I identified:
Target Demographic
Millennials are the drivers of the sharing economy, as they tend to prefer a simpler lifestyle, with fewer owned possessions.
Motivating Factors
Many prefer the sharing economy because it is economical, convenient, and social.
Opportunity
86 million Americans will be using the sharing economy in 2021 [PwC] and it is projected to grow exponentially.
Survey Results
I had 97 respondents to a 22 question quantitative and qualitative survey about hobby specific equipment sharing habits, motivations, and struggles.
Top Insights from the survey:
The largest hobby category was DIY/Craft/Cooking
When engaging in sharing activities, individuals used text/email most often
The majority of people who have loaned out their equipment did it because someone asked them
The majority chose to borrow because they only needed temporary access to equipment
User Research
I started with a clean slate to understand the dynamics of how people currently share equipment, why they do it and how it could be improved. I kicked off my research by running a survey and conducting 30-minute interviews with 5 participants to provide further insight into sharing habits and preferences.
I was curious about:
What types of equipment do people already share and who are they willing to share with?
Why do individuals loan/or borrow equipment opposed to buying?
What is the journey like when you share equipment with someone?
What problems arise when people loan/or borrow equipment ?
Initial Hypothesis
Going into research, I had the initial hypothesis that I would find motivation and openness of individuals to rent equipment as a service in a peer-to-peer marketplace. As you’ll see, my findings led me in a different direction.
User Interviews
5
hobbyists interviewed
30 min
virtual interviews
20-40
years old
I interviewed a range of hobbyists who either partook in DIY, outdoor, or fitness activities.
Here’s what they had to say:
“I don’t know if I would loan something to someone who is a complete stranger”
— Fitness Enthusiast, User Interview Quote
“I feel like every time I go to the snow, I need stuff...so it’s very common that I’m reaching out to people”
— Outdoor Adventurer, User Interview Quote
“Ideally I would prefer to own everything- use my garage as a library of equipment ”
— DIY-er, User Interview Quote
Define
In the define phase, I used affinity mapping, empathy maps and personas to specify our users.
Affinity Mapping: Top Insights
Insight 1: Within-Network Sharing
Most individuals will only share their own equipment within their existing network.
Insight 2: Supporting Each Other
People share equipment to enable experience and remove barriers to access.
Insight 3: Accountability
Records and accountability are important when sharing equipment, even when sharing with people you know.
Affinity Mapping Exercise
Empathy Maps and Personas
After gaining a solid sense of our potential users through data and interviews, I was able to identify common pain points and goals for our users. I started defining our users with empathy maps and from there developed 2 personas to help me keep the user’s needs as the center of the design process going forward.
View Empathy Maps
The Borrower
The Lender
Ideate
In the ideation phase, I developed how might we questions, user stories, a site map and user flows to define the product.
How Might We
Bringing together the 97 responses to the survey, 5 user interviews and the 2 personas developed, I began to ideate on potential solutions to the user needs and pain points uncovered.
Within-Network Sharing
How might we facilitate and help manage the equipment sharing process between network peers?
Trust in the Community
How might we facilitate equipment sharing within a community that is secure and predictable?
Access for All
How might we reduce barriers to access new equipment-centered experiences within a community?
User Stories
Narrowing my focus on within-network sharing, I began to define my MVP through User Stories and User Flows, to keep the user at the center of the process.
View User Stories
Sitemap
After identifying priority stories for the MVP, I created a sitemap of the red routes.
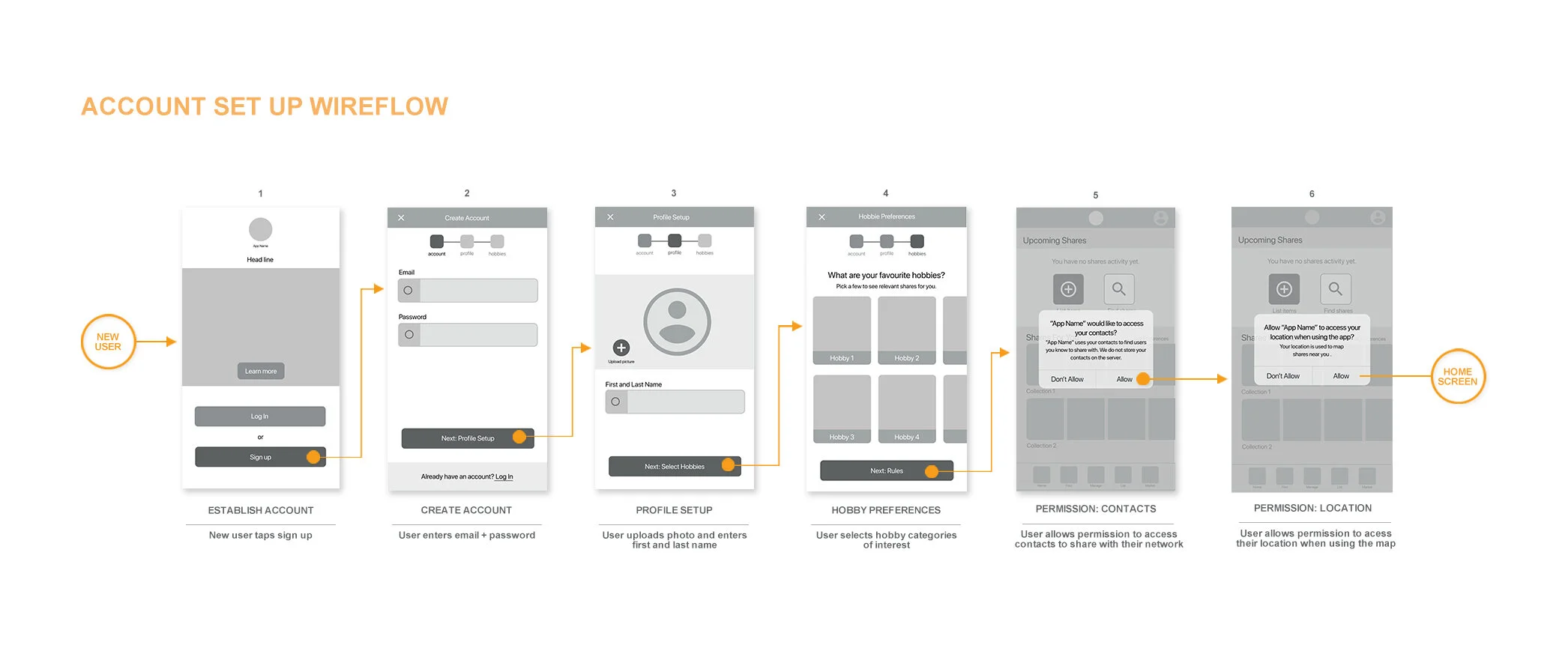
User Flows
Before moving to begin prototyping, I created user flows of the red route of the MVP.
Prototype
In the prototyping phase, I carried out paper prototyping, guerilla usability testing, wireframing, and hi-fi prototyping.
Paper Prototyping
I began the design process by quickly sketching out ideas for the red routes and compiling them into a digital clickable prototype using the Marvel POP app.
Guerilla Usability Testing
I recruited 5 participants for virtual moderated guerilla usability testing to get quick usability feedback about the red routes before moving on to wireframing.
Key findings from Guerilla Usability Testing:
Improve clarity of titles and labels
Problematic menu icons
Improve map/list view button and add filters in Find flow
Add rules to borrowing request process
Low-Fi Wireframing
Moving into wireframing, I focused on incorporating the findings from the guerilla usability testing into the design, as well as refining the layout and components on each screen.
Hi-Fi Prototype
Taking cues from the style guide, the prototype for the Shares app started to come to life. After developing the red routes, I quickly moved to test out the design on users.
Hi-Fi Mockups: Find and Request Flow
Test
In the testing phase, I carried two rounds of moderated usability testing to validate my design.
Usability Testing
Once I had the Figma prototype ready to go, I recruited 8 pre-screened users for two rounds of usability testing. During the moderated virtual sessions, I asked them to complete seven tasks involving the main features of the prototype. After the first round of usability testing, I quickly addressed priority usability issues found during testing and validated the revisions in a subsequent round.
Testing Results: Round 1
Overall, the participants were able to complete the tasks given to them. However, they encountered times of confusion and comprehension issues along the way. After experiencing the app, users expressed an affinity towards the value proposition of the app and found it easy to use.
Key findings for improvement:
Comprehension issues with menu items “Shares” and “List”
Users did not want to upload profile picture during sign up flow
Long scrolling rules agreement was difficult to use and engage with
Title and label comprehension issues
Listing process could be condensed
Testing Results: Round 2
After implementing solutions to address the usability issues found in the previous round of testing, I found that overall the improvements integrated into the prototype greatly improved usability outcomes in the red routes. However, I found that additional improvements were necessary to better align with user preferences and comprehension outcomes moving forward.
Key findings for improvement:
Users didn’t understand why they would share their location and if they did, they wanted control over how they shared their location
Users wanted control over which contacts to connect with
“Activity” menu item needed additional clarification
Final Prototype
Implementing the key findings from my second round of usability testing, I have published the prototype in Figma, while I plan for the next steps for the Shares App going forward.
Next Steps
Due to the time constraints of this project, I prioritized the red routes of the MVP. Building out more features for the app like the Activity page, where users can manage requests, is a top priority. Additionally, I’d like to test out the entire sharing experience, digital and physical, with users using real equipment and carrying out live peer-to-peer exchanges to gather rich insights into user needs from a holistic perspective.
Reflection
This project helped me gain confidence in conducting user research and to how to methodically apply my findings to the user-centered design process. Throughout the project, I learned how to take cues from user insights to directly solve for their needs, instead of reverting to guess work.
Similar Projects
Fulton
User-centered audit and redesign of WalkFulton.com, a B2C insole startup.
Savr
A hands-free and seamless recipe-following experience for at-home chefs.