
Project Overview
I developed this project during a modified 5-Day Google Venture design sprint. Bitesize provided the design brief and from there I went through an individual, self-guided design sprint. For the project, my client was Savr, a fictional startup that provides hundreds of recipes and cooking tips for at-home-chefs. Recently, Savr has noticed a pattern of negative feedback about recipes that have many steps or involve more advanced techniques, and I was tasked to find a solution for them.
My Role
This project features my skills in UX/UI Design. I was responsible for design aspects of the project.
Timeline
5 days, May 2021
Tools
Figma
Problem
Savr users are struggling to use recipes that involve many steps, and, or, more advanced techniques due to the timing of instructions, order of steps and difficulty learning new techniques in the midst of carrying out the recipe.
How might we make it effortless for users to accurately and easily follow cooking instructions?
Solution
The Savr app is making it easier than ever to follow a recipe while you’re in the kitchen-hands free. With Savr’s new recipe dictation and voice control feature that reads out each step and responds to your voice as you’re moving through the recipe, you’ll never lose track of your steps again, let alone get your phone all dirty.
Uncertain about a particular step or technique in step? Each step is clearly explained with visual examples with additional video instruction available at the tap of a button, making sure that you get each step right the first time and end up with a delicious dish.
Day 1: Map
On day 1, I compiled insights from the brief and existing research and sketched an end-to-end experience map.
Insights from Research
I was provided with user research about how users experience cooking a new recipe on the app in the form of interview quotes and recordings, which helped me better understand the pain points and goals of the user.
Expectations and Preparation
Users struggle to understand the overall expectations of a recipe and how to best prepare for cooking steps before they get started
Uncertain of Steps
Users have trouble knowing whether they have completed steps correctly
Constant Back and Forth
Users find it difficult to constantly refer back to their phone for each step
Constraints
Going into the project, I had to work with a few existing constraints:
Recipes are currently written as text, in numbered and ordered steps
The solution is for the native mobile app
The goal is to create a better experience when cooking recipes only
Insights from Savr’s Persona
Savr provided me with a persona, Nick, who is a young professional who likes to cook meals 2-3 times a week at home for himself and his girlfriend.
Pains
He worries if he has completed steps properly in a recipe
He has trouble anticipating and knowing when to prep for steps
If he has disappointing results from a recipe, he’s confused as to what went wrong and how to learn from his mistakes
He’s stressed by constantly referring to his phone for the next technique or step while cooking
Goals
Follow a recipe with ease and confidence to produce a predictable dish
Enjoy and learn from trying new recipes
End-to-End Experience Map
With a good grasp of the problems facing the Savr user, I quickly sketched out possible end-to-end solutions for the experience of cooking a recipe.
Day 2: Sketch
On day 2, I carried out a solo-version of lighting demos, crazy 8’s and solution sketching.
Solo Lighting Demos
I began the second day carrying out a solo-version of lightning demos, where I looked at how competitors have solved a problem similar to the one I was tasked to solve for Savr.
I looked at the Nike Training app for inspiration cues because of the way that exercise routines share similarities to performing a recipe. On the Nike Training app, exercise routine steps are clearly instructed, making use of audio, visual cues and descriptions, when playing a multi-step routine. I also looked at a recipe website, Spruce Eats, and Wiki How, for examples of how multi-step instructions are more effectively communicated when visual references are provided alongside instructions.
Crazy 8’s
Distilling the inspiration from my lightning demo and end-to-end experience maps, I sketched out 8 possible solutions to my most critical screen: starting a recipe. I chose to begin with this screen because following the steps of a recipe is where my user encounters many pain points.
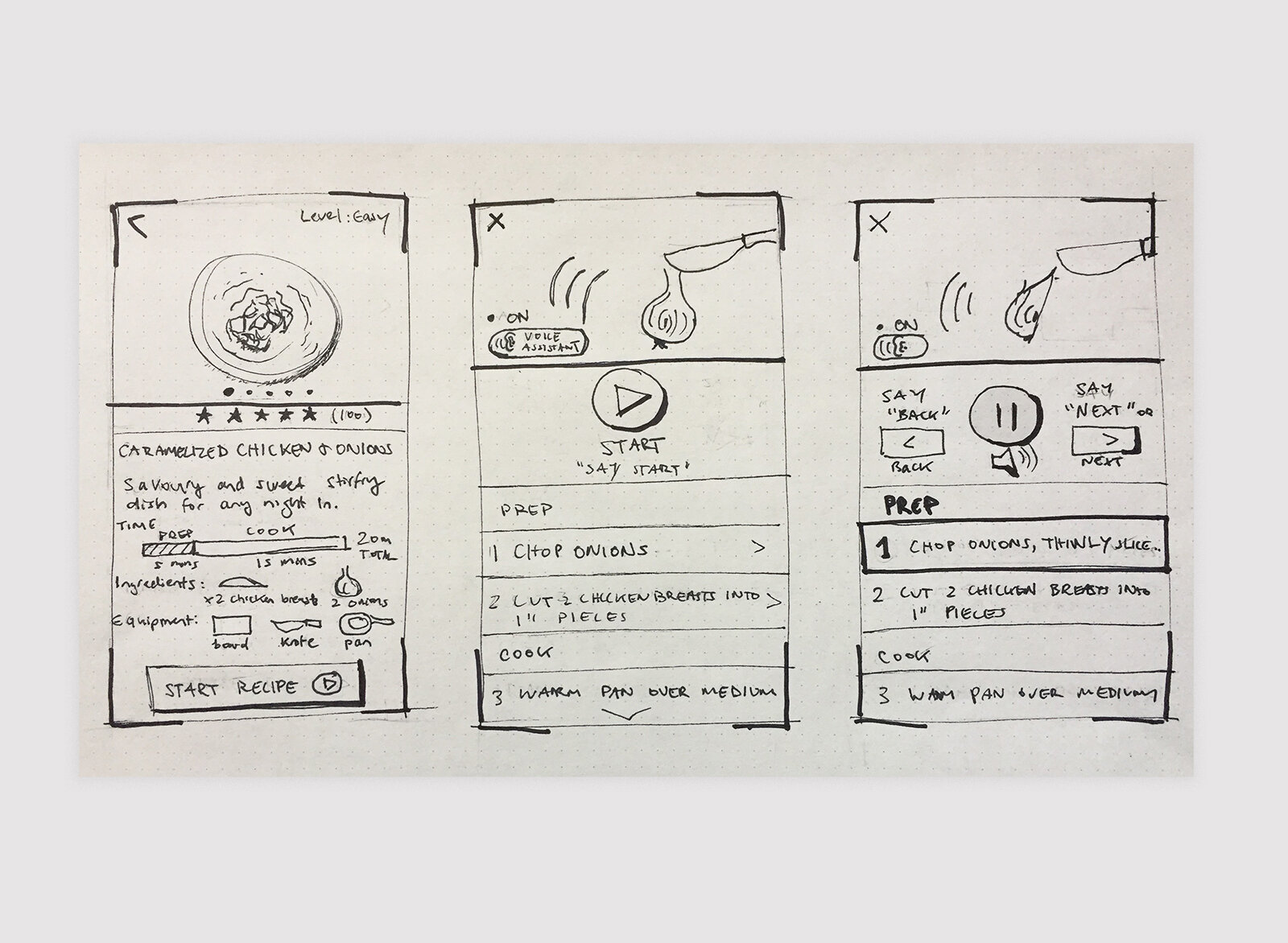
Solution Sketch
Selecting my strongest solution from my crazy 8’s exercise, I sketched out a solution featuring the critical screen and the screens that come before and after it.
Day 3: Decide
On day 3, I began storyboarding my solution.
Solution Selection
Reviewing my sketches from the previous day, I decided to move forward with my solution sketch because it involved multi-sensory step-by-step instructions: audio dictation, voice commands, written instructions, and visual step examples, all of which would help the user easily follow a recipe-hands free.
Storyboarding
Expanding upon my solution sketch from the previous day, I sketched out a 13 panel storyboard to use as a lightweight, sketched wireframe, for when I moved to prototype the following day. The storyboard begins with an existing user selecting a recipe to cook and following the recipe through every step.
Day 4: Prototype Solution
On day 4, I prototyped my solution in Figma.
Prototype
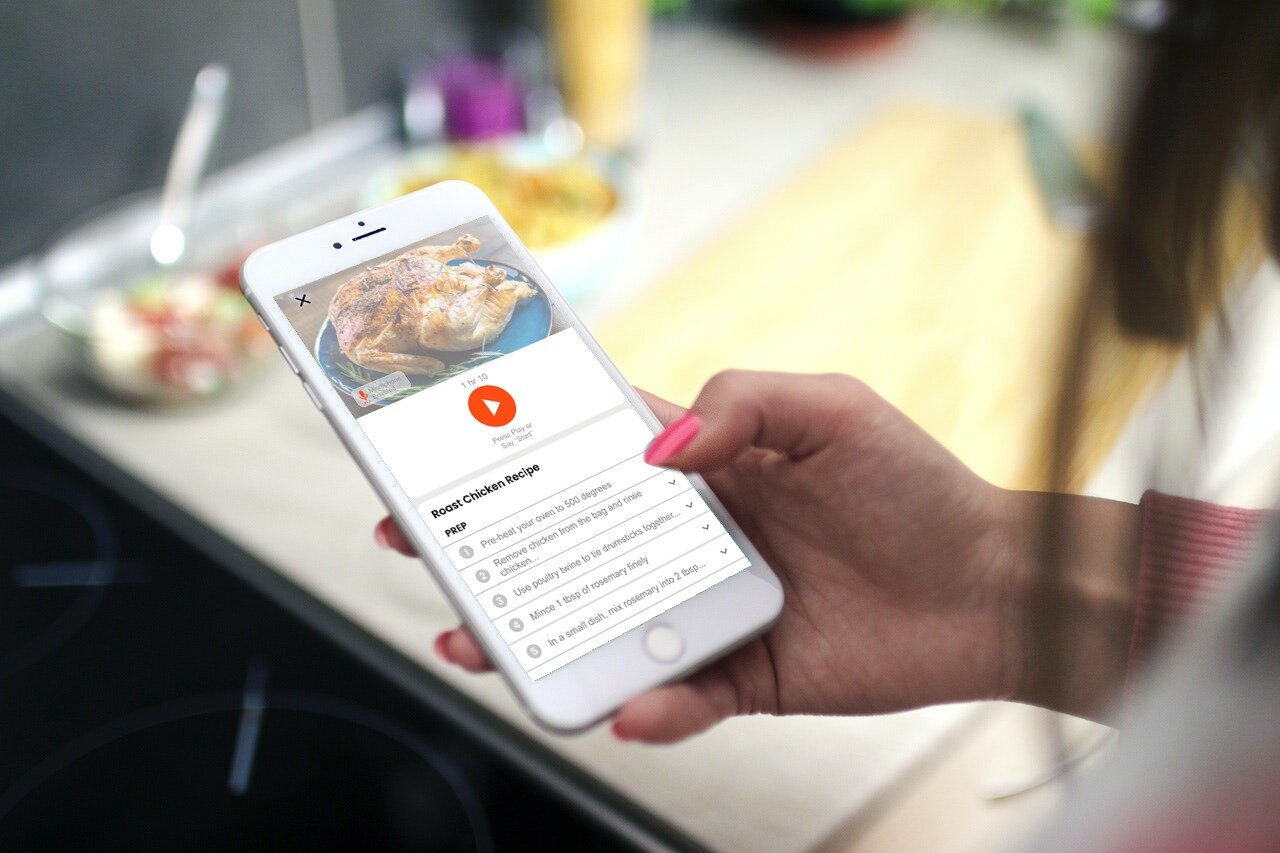
With my storyboard in hand, I began to prototype my solution for the new and improved Savr recipe experience using Figma. Being that my solution also involved audio, I also prototyped a Voice User Interface (VUI) script to play throughout the steps of the recipe using a website called Voice Maker.
The prototype features a recipe “playlist”, where the user navigates through the steps of the recipe, hearing a voice user interface that dictates each step. Additionally, the VUI offers the ability to verbally command the next step or manual control the steps in the control panel. Each step is accompanied by visual references at the top of the screen and a list of written steps to follow as well.
Day 5: Validate
On day 5, I conducted Act-Five Interviews to validate the idea.
Act-Five Interviews
With my Figma prototype and VUI audio clips in hand, I was ready to test the prototype on prospective users. Going into testing, I was curious to understand whether users liked the idea of interacting with a VUI while cooking a recipe and if they found the recipe in this format to be intuitive and easy-to-use.
Using the Act-Five Interview technique, I interviewed 5 people who cook at home and frequently use recipes online to cook meals. I gave the participants a scenario-based activity to complete, which was to cook a roast chicken for a dinner party, and they were prompted to talk through how they would use the recipe in their kitchen to make the dish. As the participants went through the recipe steps, I played VUI audio clips for the steps when they gave a voice command.
Findings
Overall, the participants were able to complete the activity given to them. They quickly validated the concept of a VUI for recipe instruction, praising that it was easy to understand the steps, and it would allow for a hands-free cooking experience. However, they did encounter initial confusion to understanding the audio components to the recipe experience and struggled at times to use the timer feature.
Key Findings:
When asked for microphone permission when starting the recipe, users were initially confused about why the app what asking this
Learning how to use the VUI was a bit confusing for users to get a hang of initially
Buttons and labels when steps involved the timer feature were confusing at times
Here’s what they had to say about the experience:
“My phone always gets really dirty when I cook...just because I’m always having to reopen my phone...this is where [the prototype] solves that problem the most because it’s all hands-free”
— Interviewee 1
“I enjoyed how it will help you keep track of timing...and how there’s videos to show you how to do things”
—Interviewee 2
Reflection
The GV design sprint helped me to gain further experience in applying UX methodologies to problem-solving at lightning speed. Being quick on my feet, I approached each day with an open mind, and I was surprised by the range of solutions I generated and the resulting prototype I could get real feedback on by 5 day. Overall, I found my first GV design sprint to be an energizing and a highly valuable process to problem-solving and solution finding. I look forward to going through a design sprint in a team setting in the near future.
Similar Projects
Fulton
User-centered audit and redesign of WalkFulton.com, a B2C insole startup.
TrueAid
A management tool to improve the success of the medical equipment donation process.